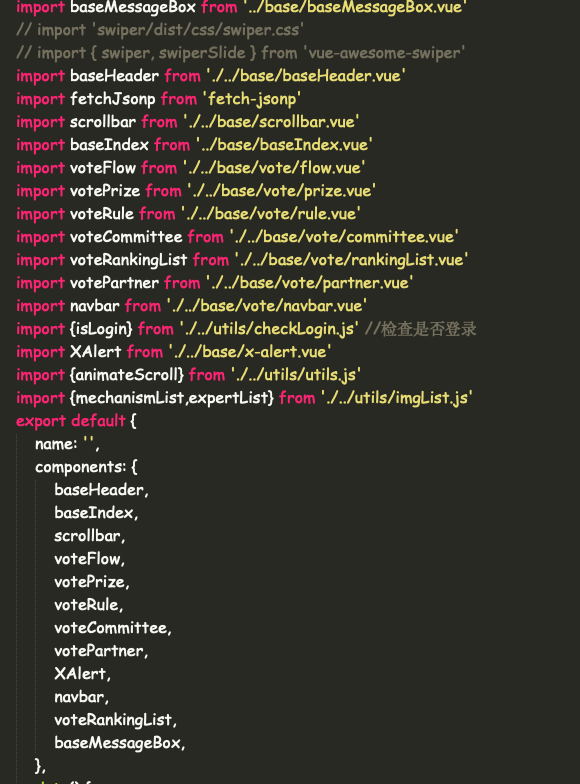
vue开发中我们经常会遇到封装一些组件,然后用到的时候 在一个个引入 然后在components注册 就像下面

下面这个方法利用weback的require.context() 可以自动注册
global.js
/**
* 自动注入组件
* require.context()
*/
import Vue from 'vue'
function capitalizeFirstLetter(string) {
return string.charAt(0).toUpperCase() + string.slice(1)
}
const requireComponent = require.context(
'.', true, /.vue$/
//找到components文件夹下以.vue命名的文件 第一个参数是‘.’是因为我们把global.js放到了components文件夹下
)
requireComponent.keys().forEach(fileName => {
const componentConfig = requireComponent(fileName)
const componentName = capitalizeFirstLetter(
fileName.replace( /(.*)(\/)/, '').replace(/.\w+$/, '')
//因为得到的filename格式是: './baseHeader.vue' './vote/box.vue', 所以这里我们去掉头和尾,只保留真正的文件名
)
Vue.component(componentName, componentConfig.default || componentConfig)
})
useage
import './global'